-
10 Basic Apple UI Guidelines
- 1. Fitting Layout Formats
- 2. Interactive Touch Features
- 3. Hit Target Measurements
- 4. Text Font Size for legibility
- 5. Contrast in font and background
- 6. Text Spacing for legibility
- 7. High-Resolution Images
- 8. Photos and Graphics Ratio
- 9. Organization of content and Controls
- 10. Alignment of text, images, and buttons
-
Bottom line:
Apple UI Guidelines & Design Principles: You are darn sure that your app User Interface (UI) is as perfect as it can be. And you are darn sure that users will be downloading it, not in dozens (that’s so below you), but in tens and thousands. Good. Super Good.
But, don’t you think, you have taken your thoughts too far as an app maker. Because, before we talk about downloads and all, my simple question to you is: “Are your apps based on Apple App Store’s UI design fundamentals?
Ah! You haven’t bothered to look at them! Great! Then does all this optimism hold any meaning?
Forget about downloading, Apple can stop you dead in your tracks if you haven’t taken enough pains to comply with their basic UI design guidelines.
In fact, it’s crucial for both the mobile app developer and the Apple App Store reviewers to be on the same page, specifically for UI basics, if you really want to improve your chances of getting your app through the Apple App Store doors.
So, if you haven’t bothered to go through the Apple UI guidelines, the store reviewers won’t bother to look at your apps. Plain and Simple.
Read This: Mobile App Development Cost
In fact, Apple can turn prickly about UI designs. Of the total app rejections, 4% of apps are rejected because their UI’s don’t match with their design guidelines. The UI is the core of Apple Apps Store apps.
Well, if you don’t have a clue about the UI design guidelines… read on.
10 Basic Apple UI Guidelines
Here goes those 10 UI Design Basics Apple App Developers Shouldn’t Ignore.
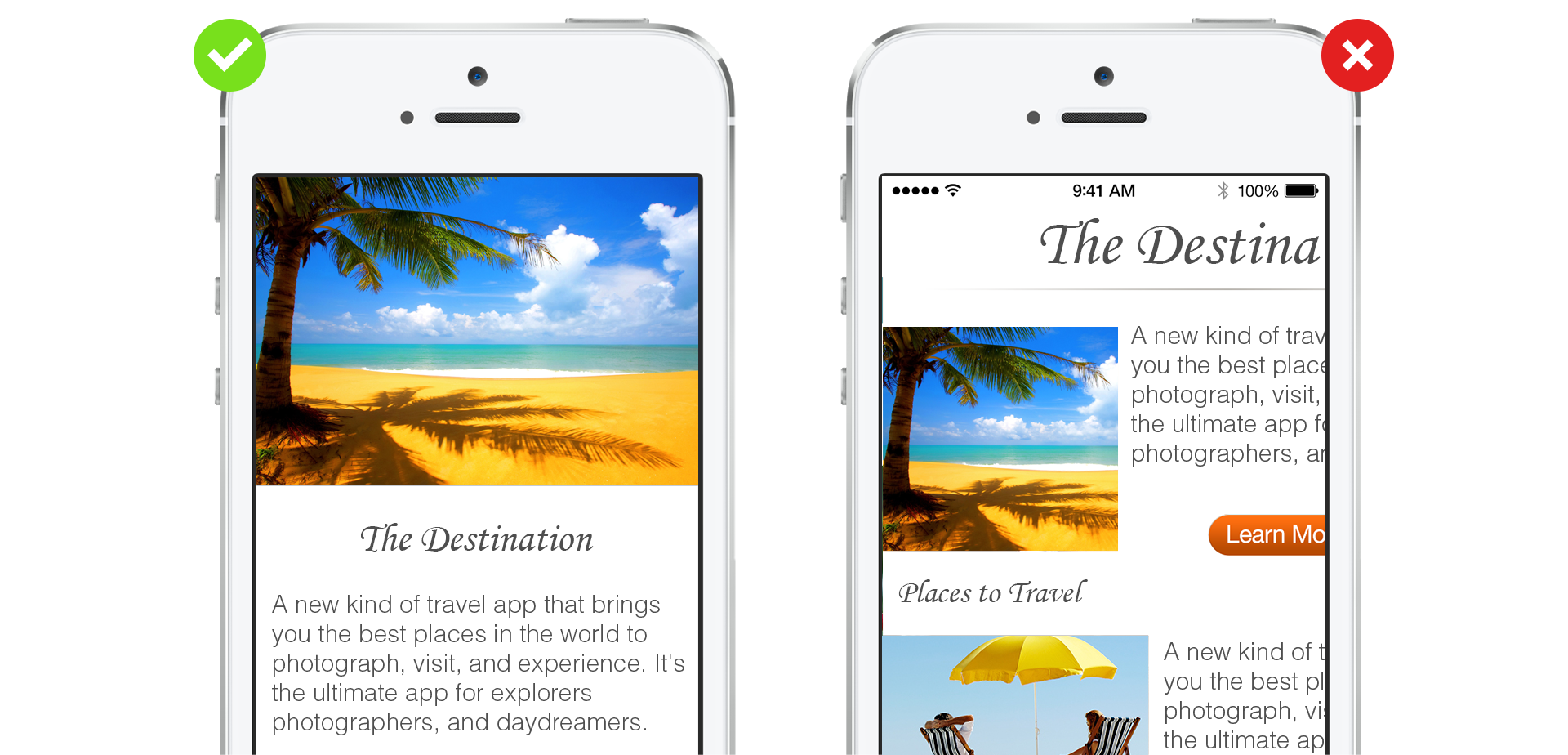
1. Fitting Layout Formats
Ensure a layout that fits the screen of any iOS device. Users should access the basic content without any zooming or scrolling on any of the iOS devices, be it iPhone, iPad, or iPod.
2. Interactive Touch Features
Ensure to install touch features such as tap, pinch, and drag in your app. It not only helps people establish a personal connection with their devices, but they also get a kick out of manipulating the onscreen objects. And the feature should work the same way in all the apps they are using.
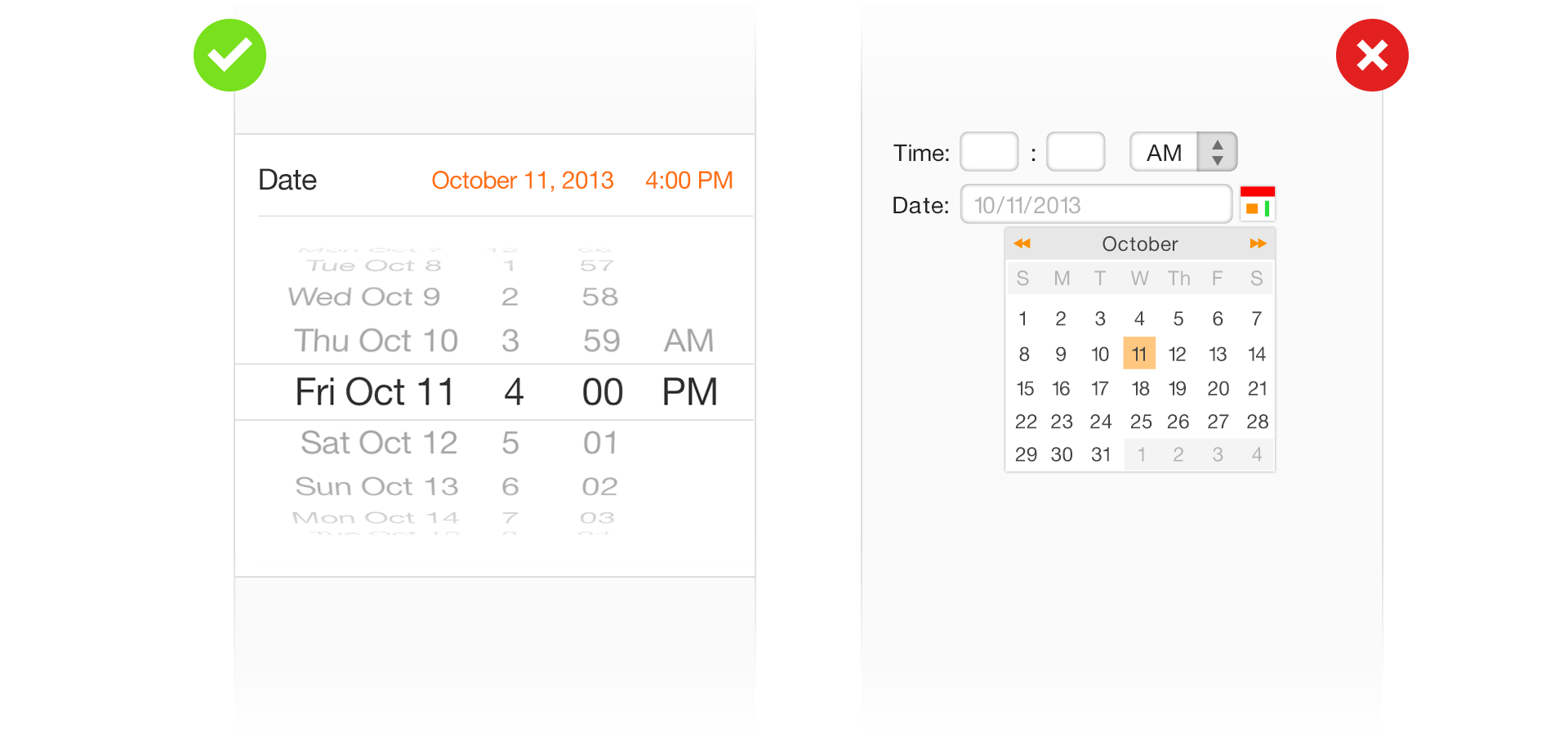
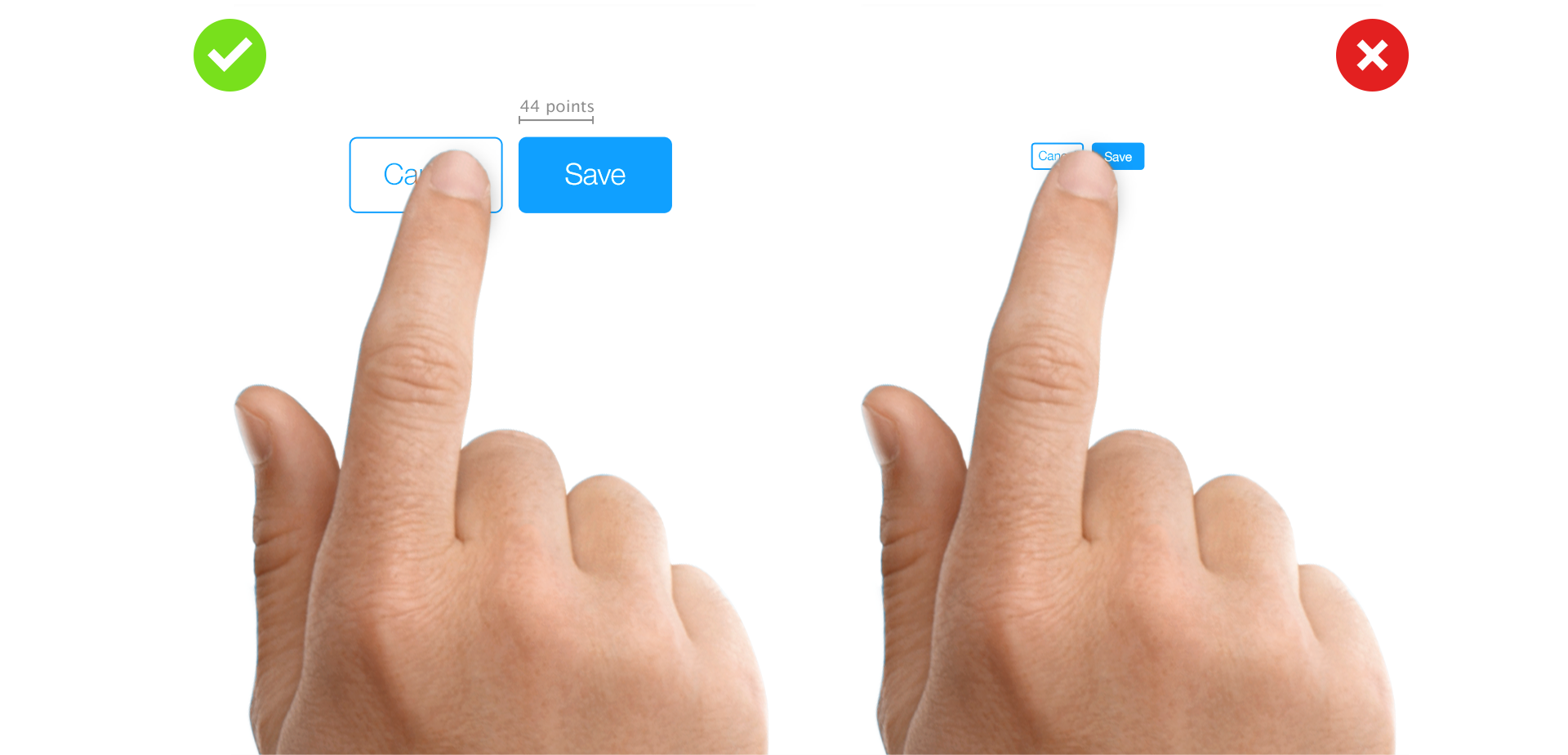
3. Hit Target Measurements
Ensure that all your hit targets, such as controls and content, set up on your app, measure at least 44X44. This helps the users easily interact with it.
Read This: Agile Methodologies: What is the Agile Software Development Model?
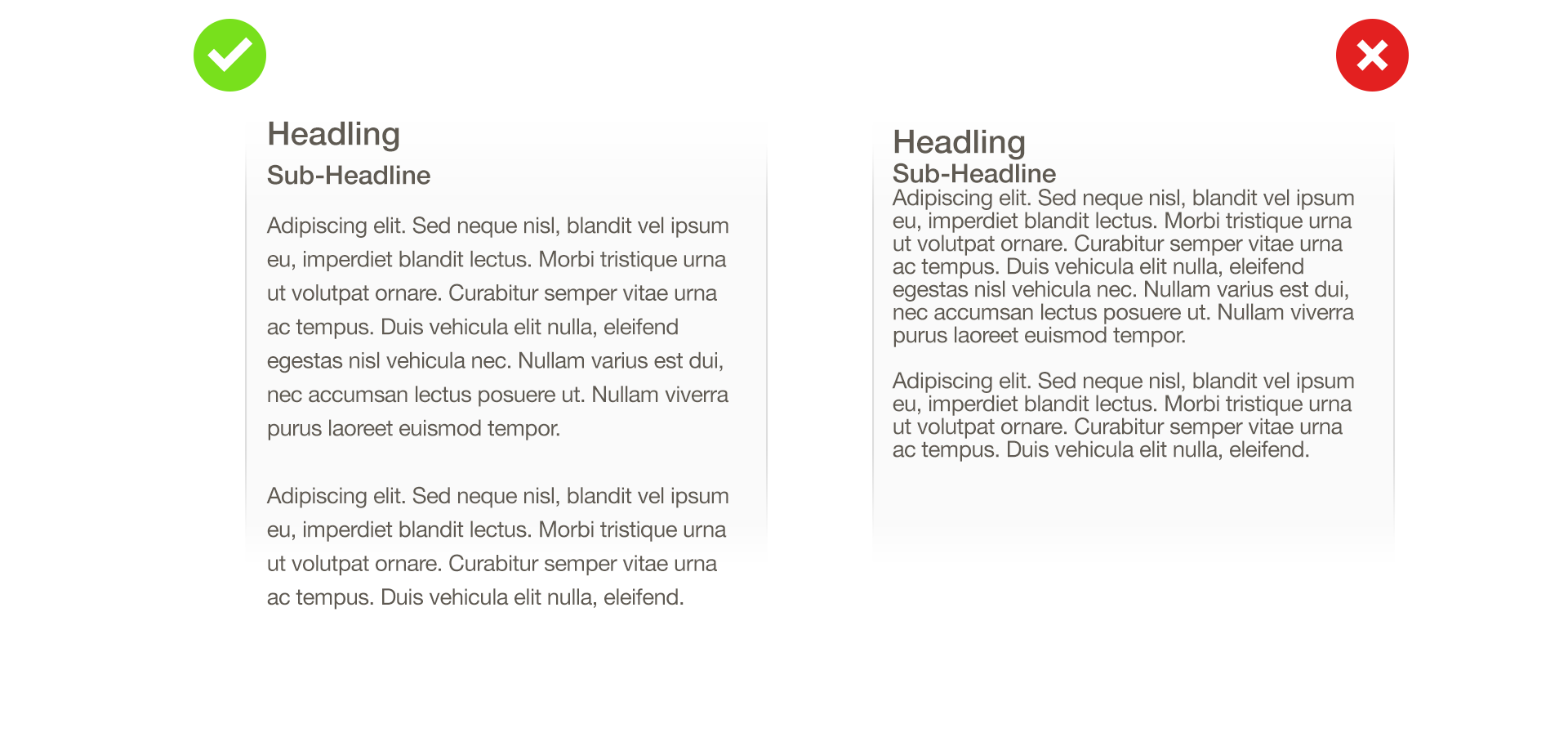
4. Text Font Size for legibility
Ensure to keep the text size at 11 points; you are free to use any typography of your choice, however. This makes the text easier to read from any distance.
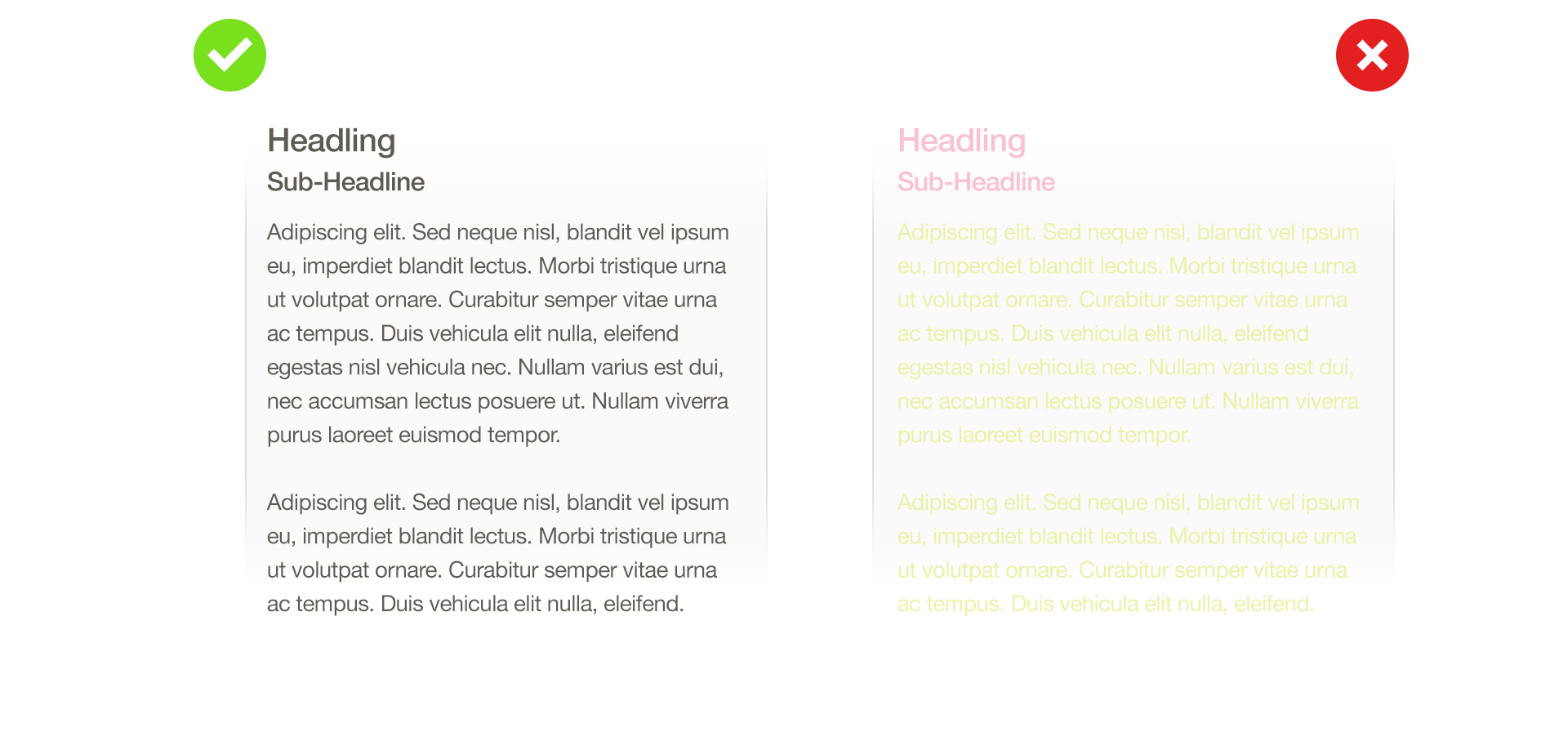
5. Contrast in font and background
Ensure to have legible text on your apps, and also ample contrast between the font color and the background.
Read This: Software Development Life Cycle
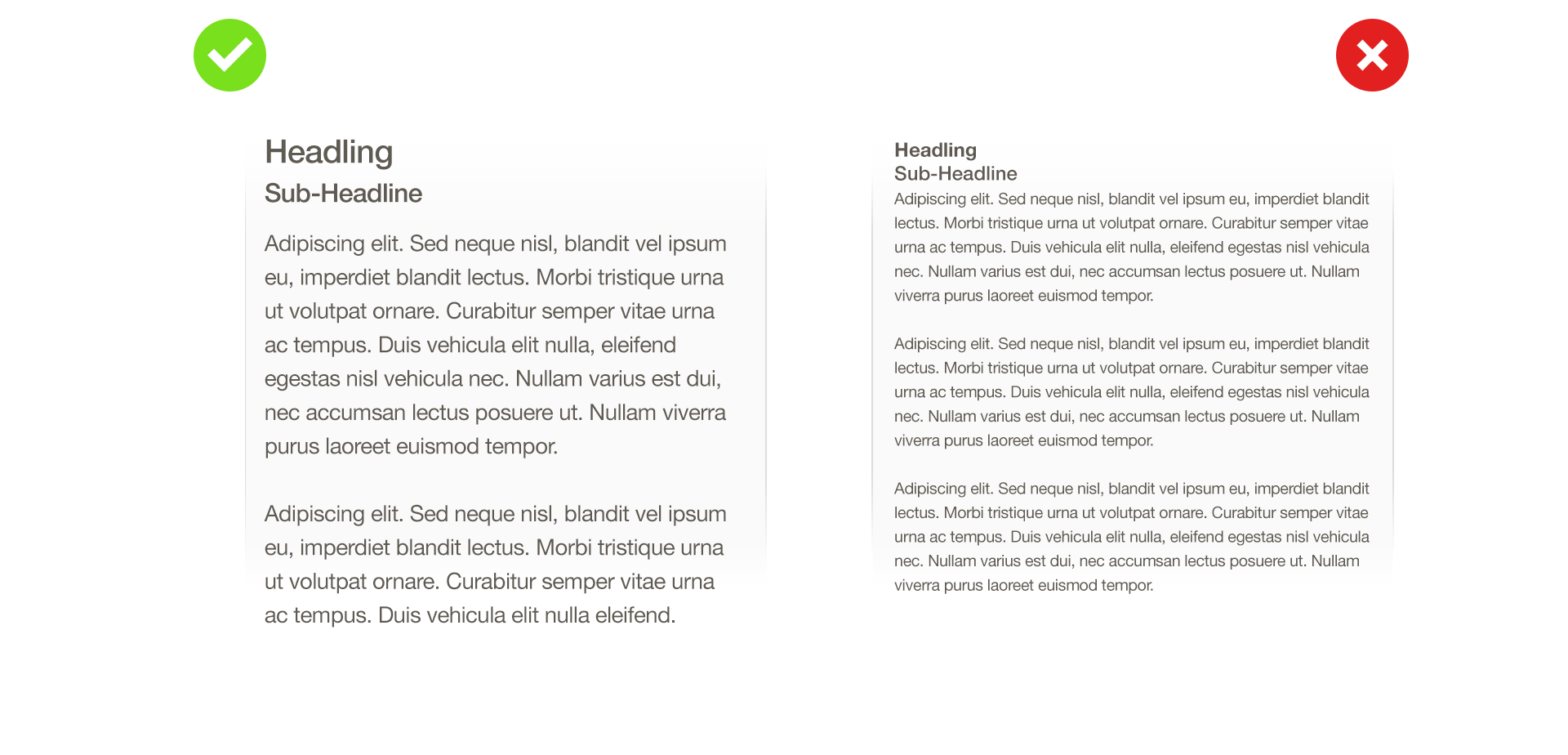
6. Text Spacing for legibility
Ensure best line height and letter spacing for text legibility.
7. High-Resolution Images
Ensure to embed only high-resolution (@2x) versions of all image assets. Otherwise, the images will get blurred on the retina display.
Read This: 101 Mobile App Ideas for startups in 2021
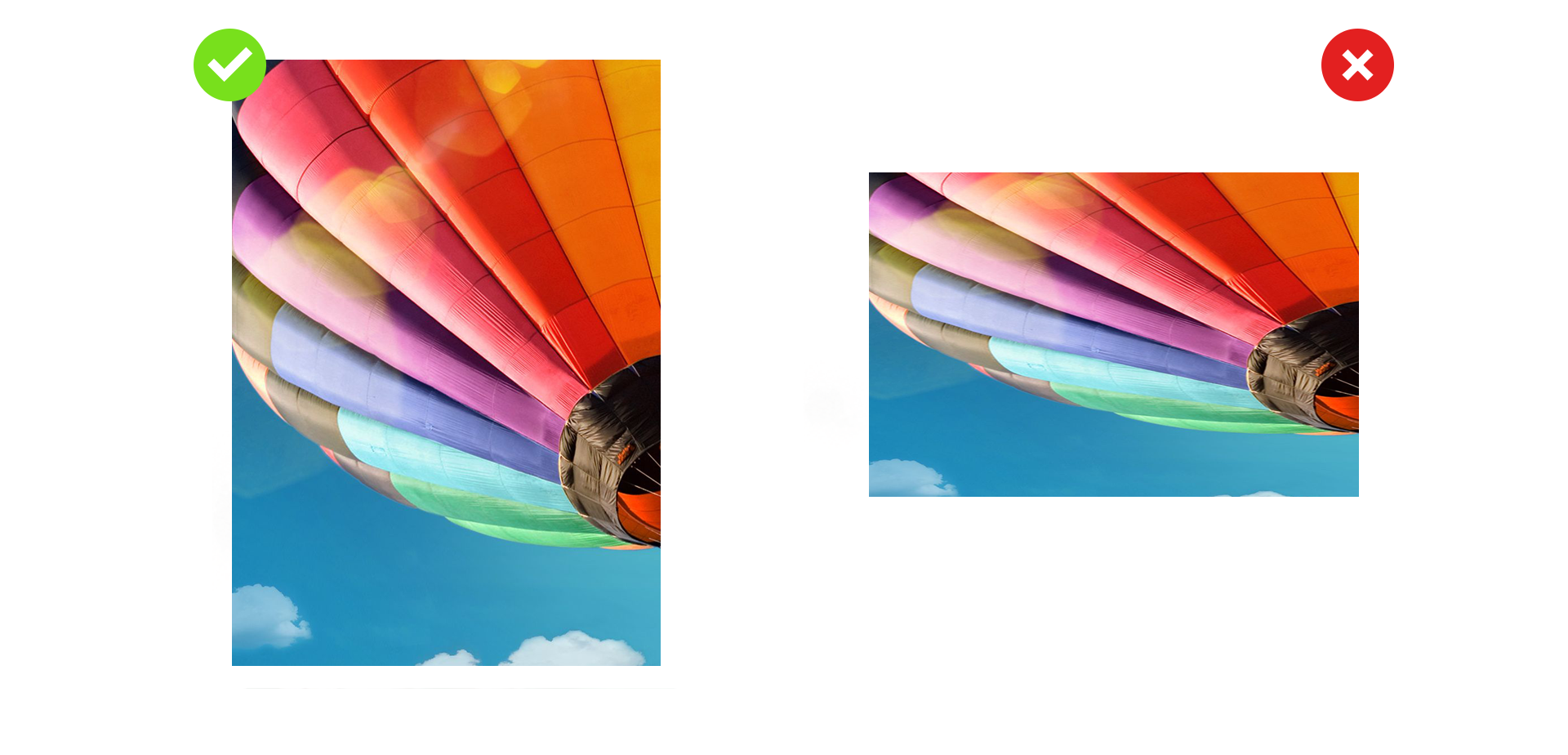
8. Photos and Graphics Ratio
Ensure that photos and graphics are being displayed in the original aspect ratio and never scale them above 100%. The image will appear skewed or too large, otherwise. Let users zoom in and out as per their liking.
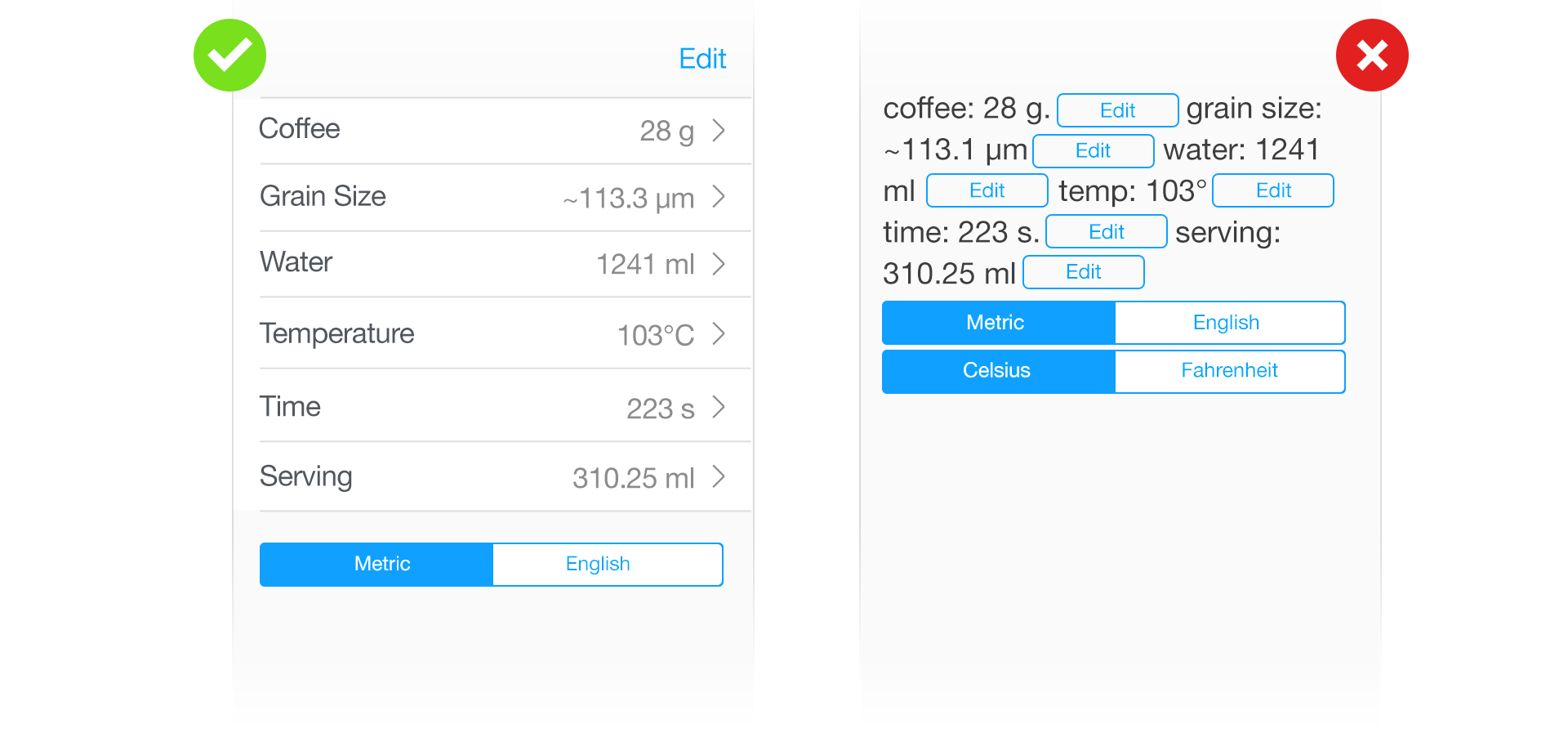
9. Organization of content and Controls
Ensure to place content and controls side by side, which makes it easier to manage and modify.
Read This: Industry Leading Mobile App Design Trends for 2021 & Beyond
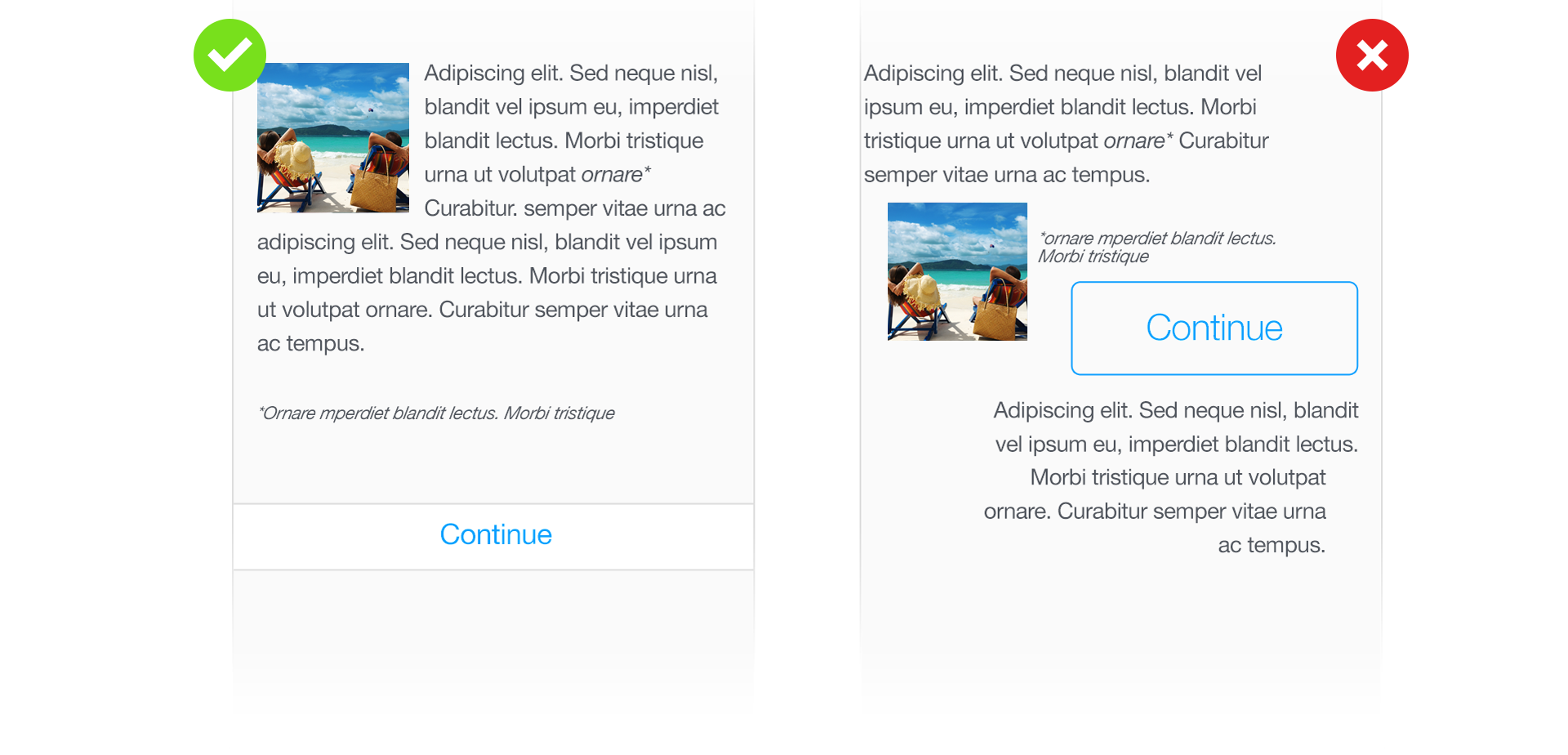
10. Alignment of text, images, and buttons
Text, images, and buttons should be aligned in such a way that the flow of the content is not disturbed.
Bottom line:
App making is a gamble. Because you are never sure whether your app will ever make it to its desired destination: in this case, it’s the Apple App Store. But, by adhering to the above-mentioned guidelines, you at least will have improved your chances of making it to the app store.
If you are pursuing any serious app development plans for your organization, OpenXcell will be happy to help. We have the experience and wherewithal to make your app a super success.
Ref: As per the guidelines of Apple Inc.